Here you'll be able to change the colors that appear in the system.
Primary vs. Highlight Color
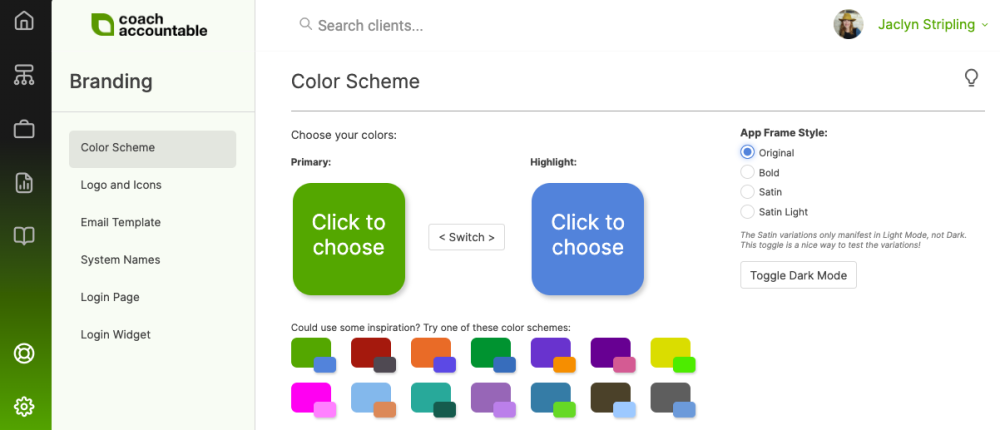
Changing your primary color affects your App Frame Style, certain links, and buttons.
Changing the highlight color affects certain form elements, shading, and the button hover color.
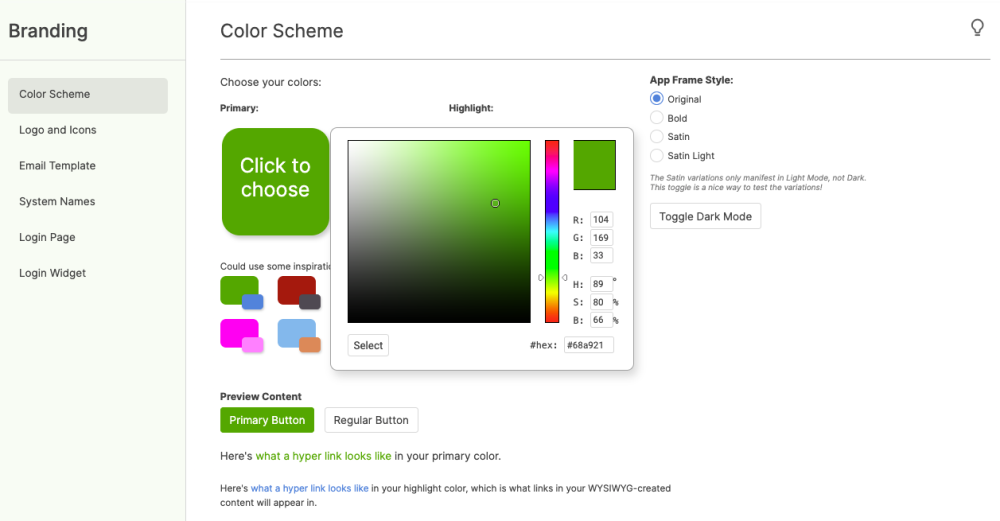
Click on either color to change it:

App Frame Style:
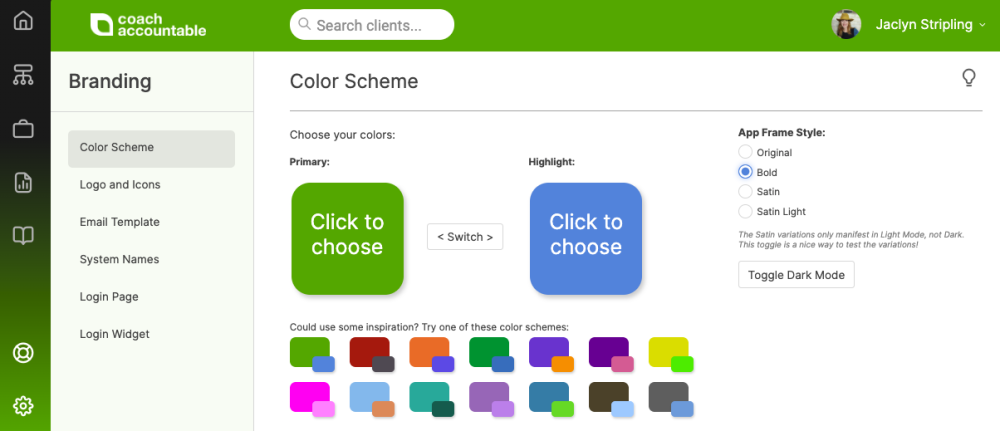
You have the option to adjust your App Frame Style, affecting how the top and the far left side menu panel look.
Here's Original:

Bold:

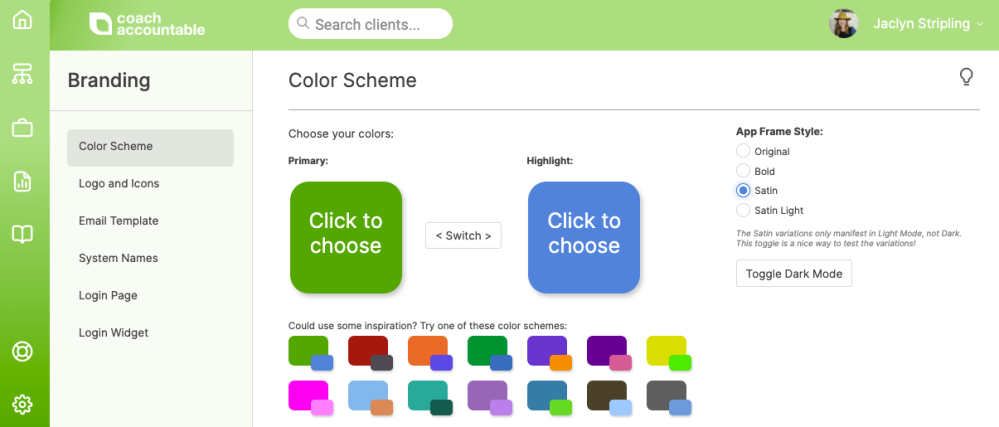
Satin:

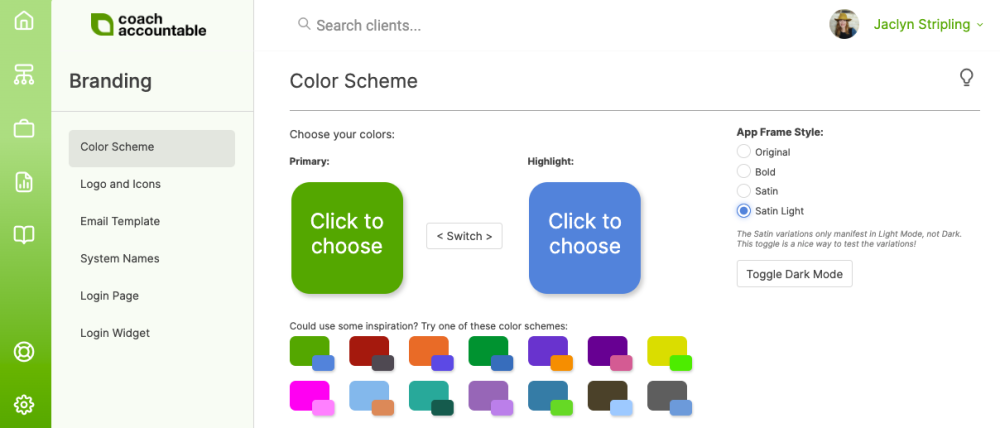
And finally, Satin Light:

Color Suggestions
We suggest avoiding gray or really light colors as either your primary OR highlight color.
For inspiration, try any of the suggested color schemes. The left-most suggested scheme is the default.
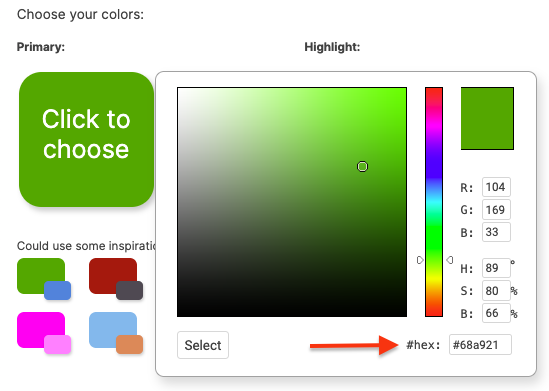
Custom HTML Colors
If you already have a color code you use in your company's branding, you can type in the hex code. Just click on either the Primary or Highlight color box, and type your code in the lower right, then click 'Select' on the left.